
How to create some simple, animated tooltips using CSS transitions and the pseudo-classes :before and :after.
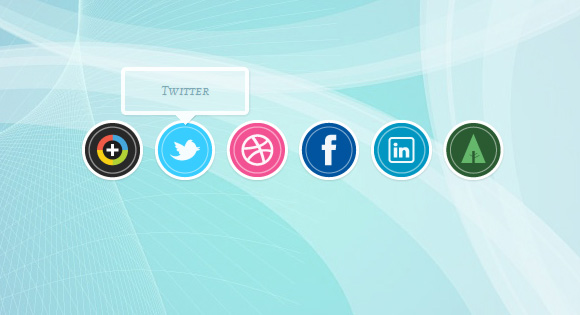
The idea is to have a list with links or in our case, social icons, that reveal a little tooltip on hover.
The unordered list will look like this:
[html]
<ul class="tt-wrapper">
<li><a class="tt-gplus" href="#"><span>Google Plus</span></a></li>
<li><a class="tt-twitter" href="#"><span>Twitter</span></a></li>
<li><a class="tt-dribbble" href="#"><span>Dribbble</span></a></li>
<li><a class="tt-facebook" href="#"><span>Facebook</span></a></li>
<li><a class="tt-linkedin" href="#"><span>LinkedIn</span></a></li>
<li><a class="tt-forrst" href="#"><span>Forrst</span></a></li>
</ul>
[/html]
The list elements will be floating left and the anchors will have the following style:
[css]
.tt-wrapper li a{
display: block;
width: 68px;
height: 70px;
margin: 0 2px;
outline: none;
background: transparent url(../images/icons.png) no-repeat top left;
position: relative;
}
[/css]
Each anchor will have a different background position for the background image:
[css]
.tt-wrapper li .tt-gplus{
background-position: 0px 0px;
}
.tt-wrapper li .tt-twitter{
background-position: -68px 0px;
}
.tt-wrapper li .tt-dribbble{
background-position: -136px 0px;
}
.tt-wrapper li .tt-facebook{
background-position: -204px 0px;
}
.tt-wrapper li .tt-linkedin{
background-position: -272px 0px;
}
.tt-wrapper li .tt-forrst{
background-position: -340px 0px;
}
[/css]
The span will work as our tooltip and we will “hide” it by setting its initial opacity to 0. The effect I want to share with you is the tooltip fading in and appearing from the top, so we will give it a bottom of 100px, placing it above the anchor:
[css]
.tt-wrapper li a span{
width: 100px;
height: auto;
line-height: 20px;
padding: 10px;
left: 50%;
margin-left: -64px;
font-family: ‘Alegreya SC’, Georgia, serif;
font-weight: 400;
font-style: italic;
font-size: 14px;
color: #719DAB;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
text-align: center;
border: 4px solid #fff;
background: rgba(255,255,255,0.3);
text-indent: 0px;
border-radius: 5px;
position: absolute;
pointer-events: none;
bottom: 100px;
opacity: 0;
box-shadow: 1px 1px 2px rgba(0,0,0,0.1);
transition: all 0.3s ease-in-out;
}
[/css]
Since we will make the tooltip appear on hover over the anchor (and the span counts as part of the anchor) the tooltip will also appear when hovering over the area above the anchor (the span is still there, it’s just the 0 opacity that makes it invisible).
For the little pointer, we will style the pseudo-elements :before and :after. We will style them the same way and create a triangle by using transparent left and right borders. The :before pseudo-element will serve as a shadow for the :after pseudo-element, so we’ll give it a black rgba value with a low opacity:
[css]
.tt-wrapper li a span:before,
.tt-wrapper li a span:after{
content: ”;
position: absolute;
bottom: -15px;
left: 50%;
margin-left: -9px;
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0,0,0,0.1);
}
[/css]
The :after pseudo-element will be placed a pixel away and we’ll make it white, just like the border of the tooltip itself:
[css]
.tt-wrapper li a span:after{
bottom: -14px;
margin-left: -10px;
border-top: 10px solid #fff;
}
[/css]
So, on hover, we will make the span move from the top and fade in:
[css]
.tt-wrapper li a:hover span{
opacity: 0.9;
bottom: 70px;
}
[/css]
And voilà! Very simple animated tooltips! In the second demo, you can see an alternative style for the tooltip (a funny circle) which scales up from the anchor and in the third demo the tooltips are rotated. The forth demo shows another neat effect.
The beautiful social icons in the demo are by Emir Ayouni (growcase.com).
I hope you enjoyed this little effect and find it useful!
Needless to say, this will only work in browsers that support pseudo-elements and CSS transitions.
Source: http://tympanus.net/codrops
8 Comments
Lovely blog! I am loving it!! Will be back later to read some more. I am taking your feeds also
Oh my goodness! an amazing article dude. Thank you However I am experiencing issue with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anyone who knows kindly respond. Thanks
WONDERFUL Post.thanks for share..extra wait .. …
And Im running from a standard users account with strict limitations, which I think may be the limiting factor, but Im running the cmd as the system I am currently working on.
Hey there this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding experience so I wanted to get advice from someone with experience. Any help would be enormously appreciated
I conceive you have mentioned some very interesting details , regards for the post.
you will have an incredible blog here! would you prefer to make some invite posts on my weblog?
I reckon something truly special in this internet site .
Hey! comments are closed.